Streamline your Tailwind CSS projects
Expertly made, responsive, accessible components in React and HTML ready to be used on your website or app. Just copy and paste them on your Tailwind CSS project.
Accessible Components
All components come with proper attributes to ensure full accessibility with the WAI-ARIA standards.
Just Copy & Paste
All components can be copied and pasted and easily implemented in your tailwind css projects.
Fully Responsive
Every component is fully responsive and implemented to look great at any screen size.
Vanilla Tailwind
The code is used in its original form without any customization or third party dependencies.

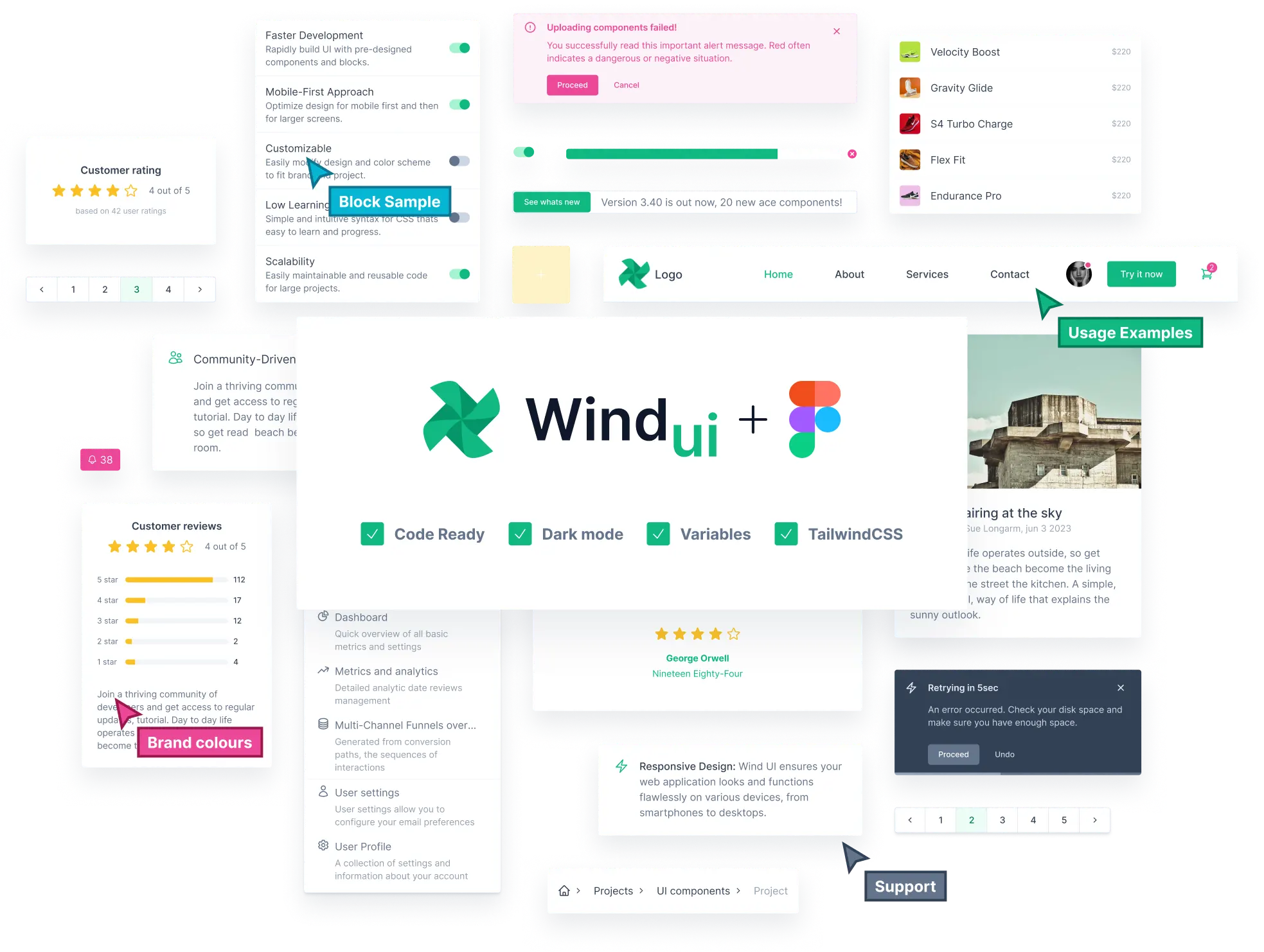
WindUI Design Library
Discover our extensive Figma design library, meticulously crafted to utilize Figma's latest features like auto-layout, variants, and variables for easy customization. Wind UI components seamlessly adapt to screens of varying sizes and ensure smooth functionality in both light and dark modes. Explore a wide range of design options with our vast collection of usage examples to speed up your project development.
Templates
Discover our beautifully designed themes, built with WindUI components, perfect for developers, businesses, and personal projects.

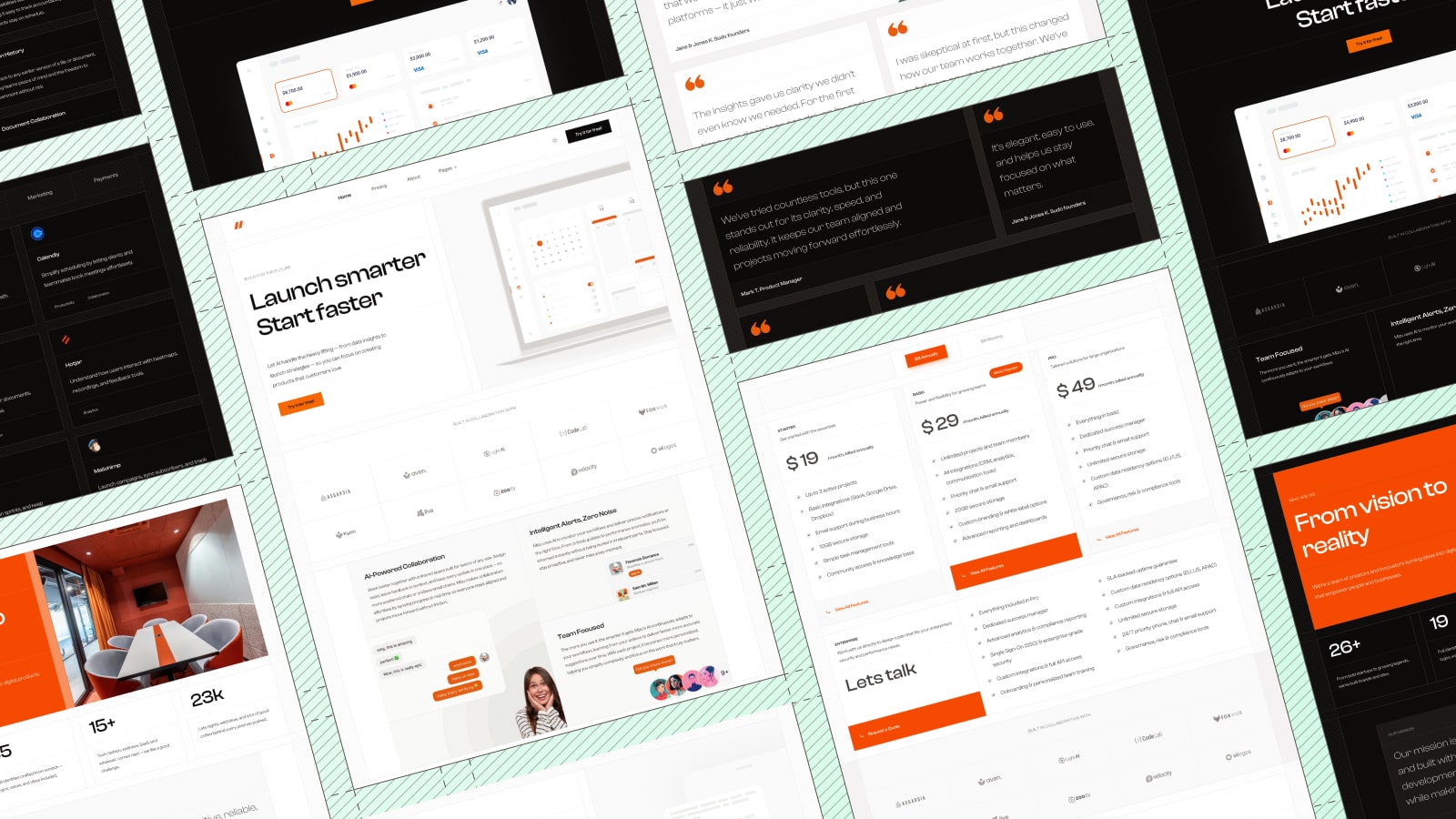
Mizunew
Mizu is a product launch template, with 12 pre-built pages designed for modern SaaS products, digital launches, and startups.

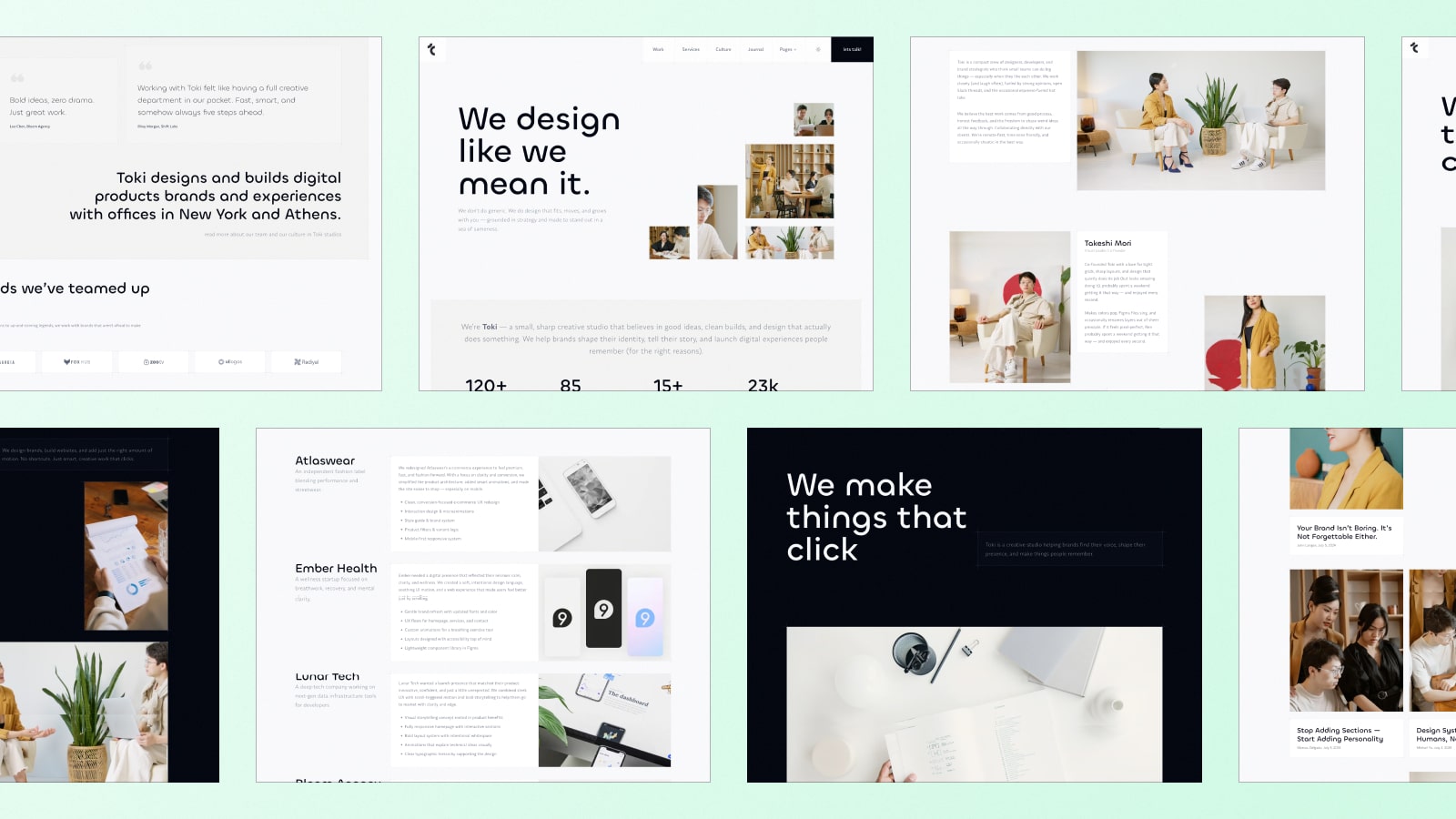
Tokinew
A standout agency template with striking design, blazing speed, built for modern agencies and creatives.

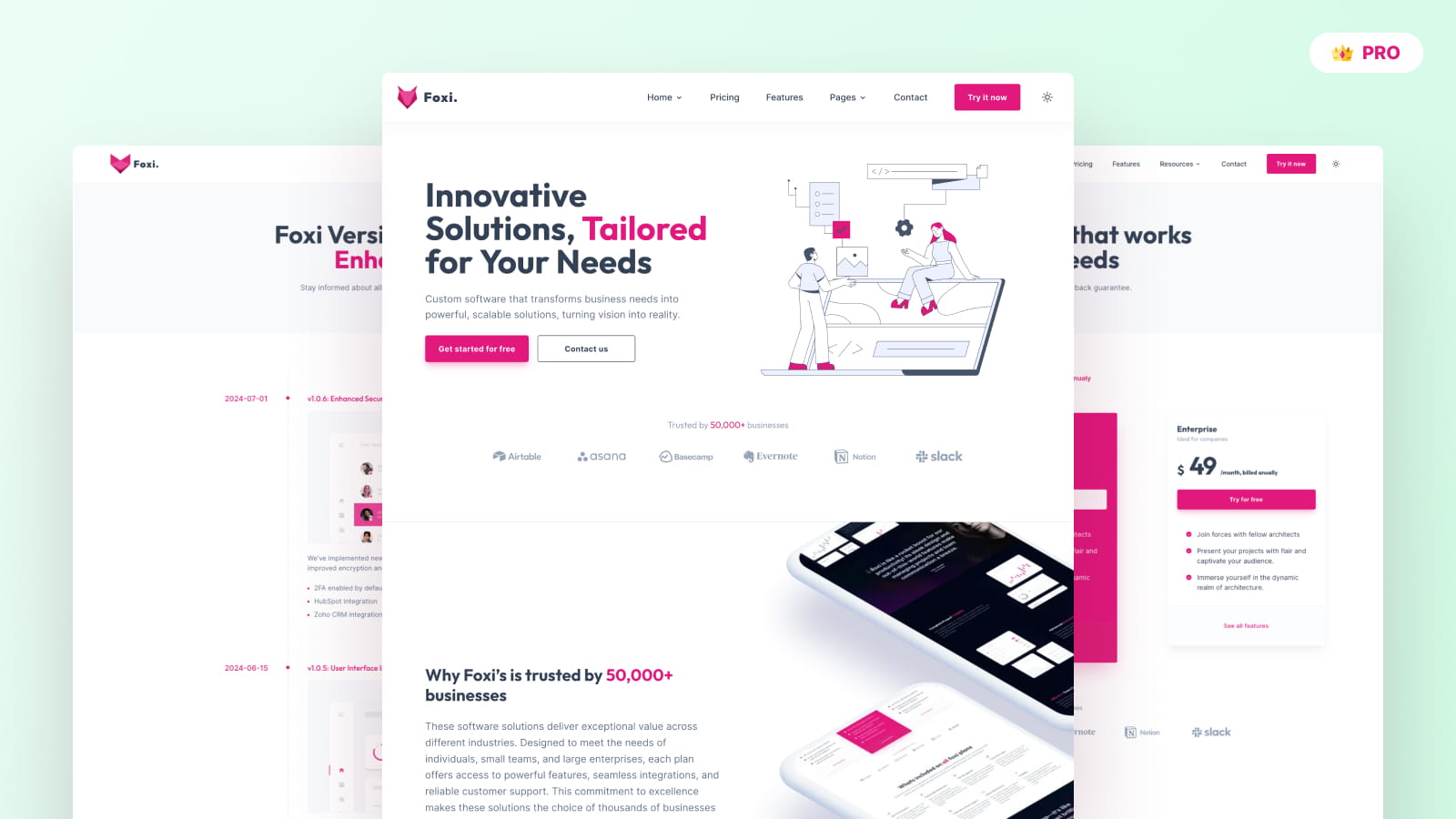
Foxi Pro
A premium Tailwind CSS template with perfect PageSpeed, SEO optimization, light/dark modes, responsive design, and pre-built pages for fast, customizable development.
Join our Community
Do you want to get notified when a new component is added to WindUI? Sign up for our newsletter and you will be among the first to find out about new features, components, versions, and tools.
By subscribing, you agree with Wind UI's Terms & Conditions and Privacy Policy.